Creiamo un'applicazione
Durante questo tutorial creeremo un'applicazione per realizzare immagini bfs.
Il primo passo è pensare: di quali funzioni ha bisogno questa applicazione? Un BFS Creator ha bisogno di un'opzione per impostare il nome e la dimensione del file immagine. Abbiamo bisogno di conoscere il percorso (path) alla cartella scelta per scrivere l'immagine.
Il secondo passo è riflettere sulla costruzione dell'applicazione. Fatelo con gli occhi degli utenti di questa applicazione.
- L'avvio del programma
- Interfaccia per impostare nome e dimensione del file immagine
- Un pulsante per avviare la creazione dell'immagine
- Apertura dell'albero dei file per selezionare la destinazione del file immagine
- Creare l'immagine
- Informazione per l'utente, che l'immagine è stata creata
ritorna all'indice
Pianificazione dell'applicazione:
#!/boot/home/config/bin/yab
screenWidth = peek("desktopwidth")
screenHeight = peek("desktopheight")
dim part$(1)
inloop = true
while(inloop)
msg$ = message$
if (split(msg$, part$(), ":|") > 2) then
PartTwo$ = part$(2)
PartThree$ = part$(3)
fi
if (msg$ <> "") print msg$
switch msg$
default:
end switch
if(window count<1) inloop = false
wendQuesto template codice sorgente è più grande di quanto avete bisogno.Vi ho scritto più informazioni, affinchè possiate usarlo per i vostri prossimi progetti.
All'inizio otteniamo le dimensioni dello schermo con screenWidth = peek("desktopwidth") e screenHeight = peek("desktopheight"). Prima la larghezza dello schermo (desktopwidth) e poi l'altezza (desktopheight). Utilizziamo queste informazioni per posizionare la main window nel mezzo dello schermo.
Poi creiamo un Array con dim part$(1) con il valore 1. Fatto questo possiamo iniziare con l'inloop. Voi lo conoscete già dalla "YAB guida per principianti No 1". Con msg$ = message$ copiamo l'informazione message$ nella variabile msg$.
if (split(msg$, part$(), ":|") > 2) then
PartTwo$ = part$(2)
PartThree$ = part$(3)
fi
if (msg$ <> "") print msg$Poi dividiamo la variabile msg$. Stiamo dividendo da ":" al segno "|". Il segno ":" separa le parti del messaggio. Il segno "|" è la fine del messaggio.
Con queste variabili si ottengono le informazioni per la funzione che l'utente sta chiamando. Ad esempio: Avete un pulsante chiamato Button. Quando utilizzate il terminale per testare il codice sorgente ottenete la seguente informazione:"Button|". Tale informazione può essere facilmente utilizzata con un case per avviare una funzione.
ritorna all'indice
La finestra del programma
Creiamo una finestra ed utilizziamo le informazioni sulla risoluzione dello schermo per posizionarla in mezzo allo schermo:
window open ((screenWidth/2)-170), ((screenHeight/2)-80) to ((screenWidth/2)+170), ((screenHeight/2)+80), "createbfs", "BFS Image Creator"
window set "createbfs", "MinimumTo", 340,160
window set "createbfs", "MaximumTo", 340,160Questo crea una finestra con una larghezza (width) di 340 pixel ed una altezza (height) di 160 pixel. Per ottenere il punto di mezzo della Finestra, prendiamo i valori ScreenHeight e ScreenWidth e li dividiamo per due. Poi prendiamo la metà della dimensione della finestra voluta e lo sottraiamo al valore diviso per ottenere la posizione sinistra della finestra. Facciamo lo stesso per il lato destro, ma non sottraiamo il valore , ma aggiungiamo il valore. Così abbiamo, tra il valore aggiunto e sottratto, la larghezza voluta della finestra. Facciamo lo stesso con la ScreenHeight, aggiungiamo e sottraiamo la metà della finestra voluta alla ScreenHeight (left side= middle of the screen -170 | middle of the screen +170 = right side).
Impostiamo la massima e minima grandezza della finestra utilizzando window set. Così l'utente potrà impostare la finestra tra questi due valori. Se impostate entrambi i valori alla stessa dimensione l'utente non potrà ridimensionare la finestra.
ritorna all'indice
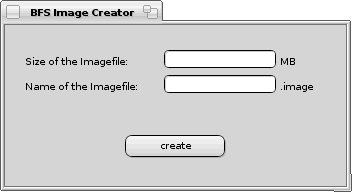
Interfaccia
Il prossimo passo è creare un'interfaccia per l'applicazione.
draw text 20, 40, "Size of the Imagefile:", "createbfs"
textcontrol 150,25 to 270,60, "bfssize", "","","createbfs"
draw text 275, 40, "MB", "createbfs"
draw text 20, 65, "Name of the Imagefile:", "createbfs"
textcontrol 150,50 to 270,65, "bfsname", "","","createbfs"
draw text 275, 65, ".image", "createbfs"
button 120,110 to 220,130, "savebfs", "create", "createbfs"All'inizio di questo tutorial stavamo pensando alle informazioni che l'utente deve inserire per il file immagine. Queste erano la dimensione dell'immagine, il suo nome e il posto dove deve essere creata. Creiamo due textcontrols, uno per la dimensione ed un'altro per il nome del file immagine. Il comando per il textcontrol è come quello di un pulsante (button). Impostate lefthand site e top margin site del textcontrol e passateli al righthand and lower edge site del textcontrol. La prossima informazione è l' id del textcontrol. E' il nome che l'applicazione utilizza al suo interno. Poi impostate il nome mostrato del textcontrol (qui non inseriamo un nome perchè per fare questo in questo tutorial, utilizziamo draw text). L'ultima informazione è la view su cui collochiamo il textcontrol.
 |
Non usiamo il nome del textcontrol possiamo impostarlo nel comando textcontrol, perchè questo nome è direttamente davanti il textcontrol, così non avremmo un'interfaccia con un buon aspetto poi il textcontrol e il suo nome non hanno lo stesso allungamento. |
Davanti e dietro il textcontrol utilizziamo un draw text così che l'utente sappia che deve inserire il testo qui. Scriviamo .MB dietro il primo textcontrol così l'utente sa che deve inserire il valore in megabytes. Dietro il secondo scriviamo l'estensione per il file immagine (.image) così l'utente sa che l'applicazione usa questa informazione come nome dell'immagine. Ok in BeOS, Haiku e ZETA non siamo tenuti ad impostare un'estensione ma avere un estensione consente di vedete più rapidamente di che tipo di file si tratta.
L'ultimo oggetto dell'interfaccia è il pulsante per attivare il processo di creazione dell'immagine.
ritorna all'indice
Avviare le funzioni del programma
Così siamo arrivati al punto che dobbiamo creare l'immagine BFS. A tal proposito useremo lo shell tool dd per creare un file immagine raw e mkbfs per inizializzarlo con il filesystem bfs.
Noi non possiamo fare questo senza le informazioni che l'utente ha inserito nel textcontrols
Perciò inserimao il seguente codice sotto lo switch msg$ :
case "savebfs|"
bfssize$=textcontrol get$ "bfssize"
bfsname$=textcontrol get$ "bfsname"
bfsimage$ = FILEPANEL "Save-File", "Save", "/boot/home", bfsname$+".image"
Output$=system$("/boot/beos/bin/dd if=/dev/zero of="+bfsimage$+" bs=1024k count="+bfssize$)
Output$=system$("mkbfs 2048 "+bfsimage$+"; sync")
ALERT "Imagefile are created!", "Ok", "info"
break
Conoscete la funzione case dalla "YAB guida per principianti No 1".
Creiamo una variabile bfssize$ ed otteniamo con textcontrol get$ "bfssize" la dimensione dell'immagine. Otteniamo informazioni da textcontrol bfssize utilizzando textcontrol get$ e salvandole in bfssize$.
Facciamo lo stesso per il nome del file immagine. Creiamo anche una variabile ma la chiamiamo bfsname$. Otteniamo informazioni da textcontrol bfsname con textcontrol get$ e le salviamo in bfsname$.
Dopo ciò, abbiamo le informazioni che sono state inserite dall'utente.
Il prossimo passaggio è ottenere la cartella in cui va inserito il file immagine. Per questo utilizziamo il comando FILEPANEL. A tale scopo creiamo una variabile che chiamiamo bfsimage$. Con filepanel e le informazioni ad esso necessarie apriamo una finestra per navigare il sistema. La chiamiamo Save-File per gli usi interni e Save come nome da mostrare. Dietro questo c'è il percorso (path) alla cartella da cui la finestra di navigazione deve partire (qui /boot/home). Qui l'utente entra il nome per l'immagine che viene salvato nella variabile. La stringa completa della variabile è il percorso(path) con il nome del file immagine e l'estensione.
Con Output$=system$("/boot/beos/bin/dd if=/dev/zero of="+bfsimage$+" bs=1024k count="+bfssize$) (con system$ potete utilizzare le applicazioni fuori da yab.) creiamo un file immagine raw bfsimage$ di dimensione bfssize$.
Inizializziamo Output$=system$("/boot/beos/bin/dd if=/dev/zero of="+bfsimage$+" bs=1024k count="+bfssize$) il file immagine raw bfsimage$ con il filesystem bfs.
Alla fine del processo di creazione dell'immagine utilizziamo il comando ALERT per informare gli utenti che il file immagine è stato creato. Il primo testo è l'informazione per l'utente "Imagefile is created!". Il secondo è il nome del pulsante nella finestra alert e l'ultimo è il tipo di informazione (in questo caso una info).
ritorna all'indice
Cosa manca?
Aggiungo alcune cose dal primo tutorial "YAB guida per principianti No 1". Includo l'opzione quit per la finestra, inserisco un menu con informazioni sullo sviluppatore, una opzione quit option o altro.
ritorna all'indice
Legare (Bind) il codice del programma (soltanto Zeta)
Se il vostro programma è pronto, il prossimo passo è effettuare il binding del codice per fare in modo che altre persone non possano leggerlo, così soltanto voi potrete cambiare e guardare il codice.
Aprite una finestra del terminale ed inserite quanto segue:
yab -bind "Name of the App" /Pfad/zur/Sourcecode.yabCon yab -bind dichiarate che volete effettuare il binding del codice sorgente. Il nome del programma è il nome del file che potete trovare nella cartella home. Il codice sorgente può essere aperto come prima con il drag and drop.
Questo è uno screenshot del bind source:

ritorna all'indice
Il codice completo
#!/boot/home/config/bin/yab
screenWidth = peek("desktopwidth")
screenHeight = peek("desktopheight")
window open ((screenWidth/2)-170), ((screenHeight/2)-80) to ((screenWidth/2)+170), ((screenHeight/2)+80), "createbfs", "BFS Image Creator"
window set "createbfs", "MinimumTo", 340,160
window set "createbfs", "MaximumTo", 340,160
draw text 20, 40, "Size of the Imagefile:", "createbfs"
textcontrol 150,25 to 270,60, "bfssize", "","","createbfs"
draw text 275, 40, "MB", "createbfs"
draw text 20, 65, "Name of the Imagefile:", "createbfs"
textcontrol 150,50 to 270,65, "bfsname", "","","createbfs"
draw text 275, 65, ".image", "createbfs"
button 120,110 to 220,130, "savebfs", "create", "createbfs"
dim part$(1)
inloop = true
while(inloop)
msg$ = message$
if (split(msg$, part$(), ":|") > 2) then
PartTwo$ = part$(2)
PartThree$ = part$(3)
fi
if (msg$ <> "") print msg$
switch msg$
case "savebfs|"
bfssize$=textcontrol get$ "bfssize"
bfsname$=textcontrol get$ "bfsname"
bfsimage$ = FILEPANEL "Save-File", "Save", "/boot/home", bfsname$+".image"
Output$=system$("/boot/beos/bin/dd if=/dev/zero of="+bfsimage$+" bs=1024k count="+bfssize$)
Output$=system$("mkbfs 2048 "+bfsimage$+"; sync")
ALERT "Imagefile are created!", "Ok", "info"
break
default:
end switch
if(window count<1) inloop = false
wendTutorial by Christian Albrecht (Lelldorin) August 2006
Made available by BeSly, the BeOS, Haiku and Zeta Knowledgebase.







